To understand what the Red Multisite can offer your department, you can browse the pages in this Help section and the Features section to see examples of what you can create in Red.
Can I Build My Site In RED? Heading link
Below you will find lists of the different types of sites that are allowed to be built in RED (In Scope) and those that are not allowed (Out of Scope).
Sites for units, labs, events, and other use in the College of Medicine are managed in a separate WP instance by the College of Medicine Communications department.
Allowed in RED (In Scope)
- Official UIC unit websites
- Informational/marketing content (internal & external)
- Course sites for public viewing (except anything that should be securely stored on Blackboard)
- Faculty research/lab/institute sites
- UIC branded conferences and events
NOT Allowed in RED (Out of Scope)
- Secure course sites
- Intranet sites
- Web content that must be HIPAA compliant
- Sites that require non-UIC branding or co-branding (not including UI Health)
- Student org sites (these are instead managed through the Center for Student Involvement)
- Personal profile sites
- Anything not explicitly listed in the “In Scope” section
Things to Know Before Requesting a RED Site Heading link
If your site’s purpose is allowed within RED, congrats!
The Red theme offers several variations on header types for images, videos or carousels on the Home page. The settings also determine how the top images on the site on the homepage and all landing pages will appear. The A and B Types, and other size options are set for the home page and landing pages.
You will also be able to choose your footer size. Your options are Simple Footer or Mega Footer. The Mega footer will allow you to add (through the Menus) up to 4 columns of external links. The simple footer will allow you to just present your contact information as well as the generic multi-site links built into RED. Read more information on the different footer types, and view examples.
You can manage these header and footer options from the Dashboard in the Theme Settings.
Login to your site dashboard Heading link
When your site is commissioned, you’ll receive an email with the login url. It will look something like ______.red.uic.edu/wp-admin/. When prompted, log in with your UIC email address and common password through the UIC Single Sign-On interface.
WordPress Basics Heading link

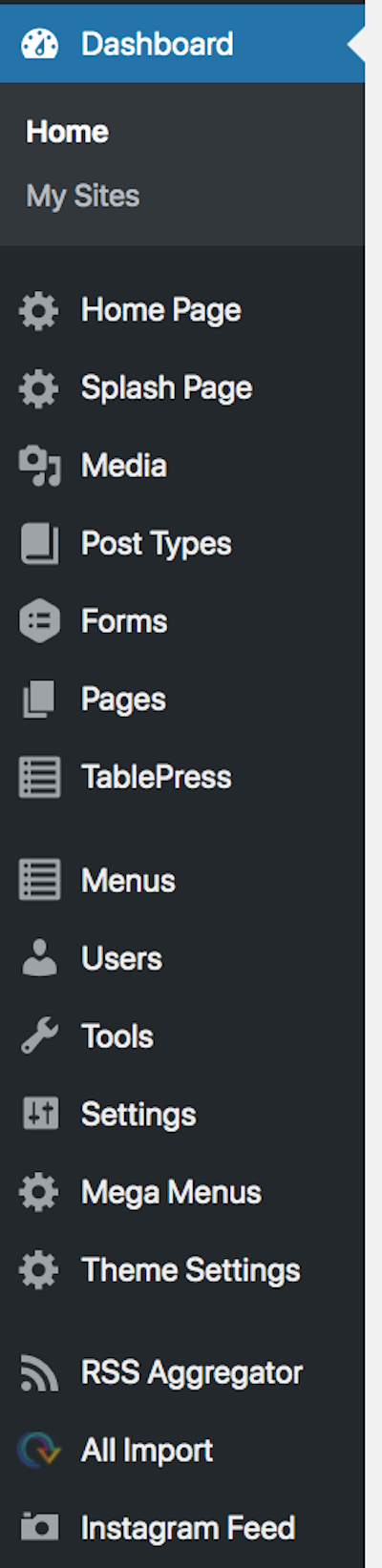
When you log in to your WordPress site, you will be taken to the Dashboard Home. This administrative screen gives you basic information about your site content, storage space usage, and news about WordPress. It also has the menu for the tools you will use to manage your site and users, and build pages, posts and other content types.
My Sites
If you have access to other sites on the red.uic.edu network, you will see a list of them on this page and can navigate to any site or dashboard.
Home Page
In Red Multisite, the Home Page of your website is a unique page type with custom fields and component options that you can use. Learn more about building your Home Page.
Splash Page
If enacted, the Splash Page will become the first thing a visitor sees when they visit your homepage. Consider it like a temporary overcoat to the constant sweater of your homepage. Splash Pages are an excellent way to alter how visitors first view your site and are quite useful marketing tools, as they can be used to call attention to a major function or event, without altering the main content of the site. There are 3 sections to a Splash Page:
- Top section which uses a background image and logo file with optional Title, link and buttons
- Middle section which allows the use of 4 specific components: full-size photo, text, one photo or video, two photos or videos
- Bottom bar which creates the site identifier text
Splash pages can be activated or deactivated with a simple checkbox in the “Theme Settings” section of the dashboard.
Media
Media is the library where you upload and manage images, video, recordings, and files that you upload and use on your site.
Post Types
There are multiple custom post types including News, Event, Profile and more. Each post type is designed with specific purposes in mind. The term “Post” is used to describe a distinct block of content that may include text, headers, images, links, etc. Posts can be used alone or in groups on specific page types. For example, a “News” post can appear on a News page that lists all news or can be used in a News Highlight within an internal page.
Posts can also be categorized into different groups that can be published on different pages, for example, “All News” or “Research News” pages that only show posts in those categories.
Forms
You can create forms with basic and advanced fields that can include conditional logic which guides users through custom form fields. Learn more about three form building options.
Pages
If you are familiar with WordPress, you will notice that Pages are different on the Red Multisite than on a basic installation. The UIC Red theme uses mostly custom page templates and custom fields grouped into content “components” for building pages. The basic page types are Default Template which is used for the majority of your pages; Landing Page which is for the first page of the different sections of your website; and multiple types of Listing pages which are used to list specific posts on a page(s); and Contact Page which can include various contact components and forms.
TablePress
The TablePress Component allows you to create custom tables with embedded links and images, without having to implement custom HTML code that could conflict with the RED Theme.
Menus
In Menus, site administrators and editors can manage the page navigation on the website (how pages appear – and in what order – within the main navigation, eyebrow, or footer). Unlike other WordPress platforms, there is only one theme available on Red multisite. You will not be able to add other themes.
Users, Tools & Settings
In the Users section, you can add, delete and define users and their roles with the site to provide different authoring access levels.
Tools include a Redirection function to manage your live site’s URL redirects and 404s. Managed independently of redirects created by Technology Solutions.
In Settings, you can manage the Administration Email Address for your site under General, and manage the configuration of your XML-Sitemap for better SEO.
Mega Menus
Learn more about the custom Mega Menu option.
Theme Settings
This is where you will set some basic site information, including some styling that affects color scheme, header image size and more. It also includes setting for Share Links; Site Contact; Footer type; Google Analytics, Tag Manager and Translate; and other functions.
Keeping an Eye on Storage
In the “At a Glance” box in the body of the Dashboard home, you will see a section on Storage Space which indicates the amount of space allowed for your site media files and the percent used. If you have needs regarding storage space, please contact us to discuss.
URL SEO Tip: Even after migrating to RED, we suggest that you continue to maintain a url previously utilized by your old site, as this will keep the site history intact. Site history is essential for increasing Search Engine listing placement and improving SEO.
XML SiteMap Plugin Heading link
To create site maps of your site, you can now use the XML Sitemap generator plugin that is located in your dashboard under Settings > XML-Sitemap. Within the plugin you will be able to generate sitemaps specifically based upon your criteria and then submit them to the different search engines via Webmaster tools to improve search rankings/up-to-date indexing. More information on the XML-Sitemap plugin can be found here: https://wordpress.org/plugins/google-sitemap-generator/
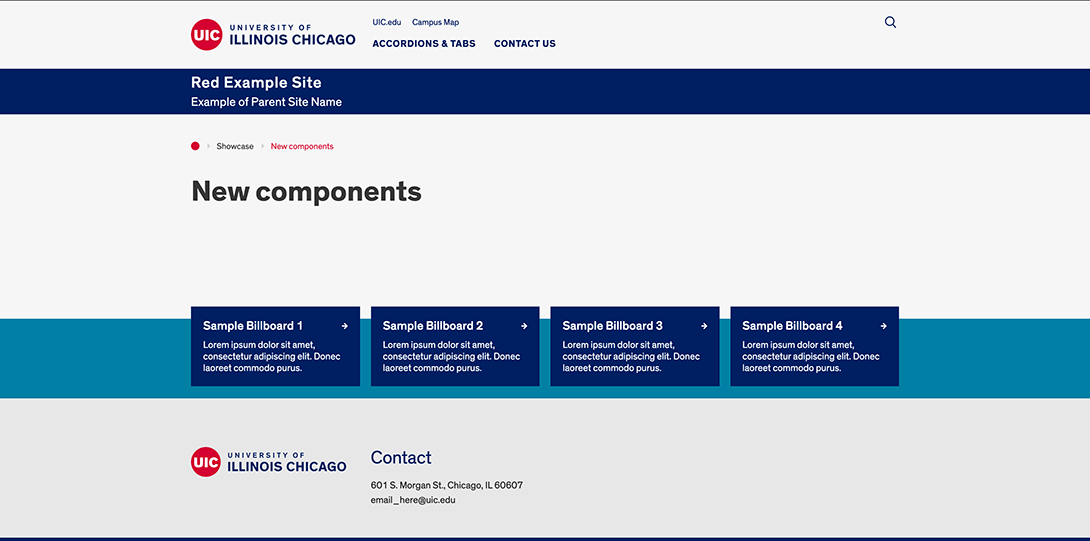
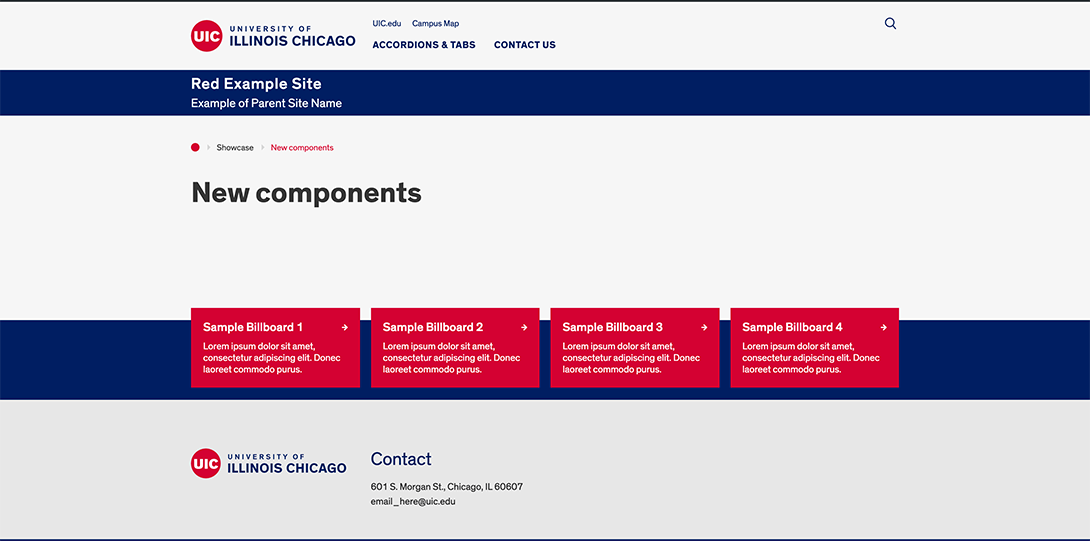
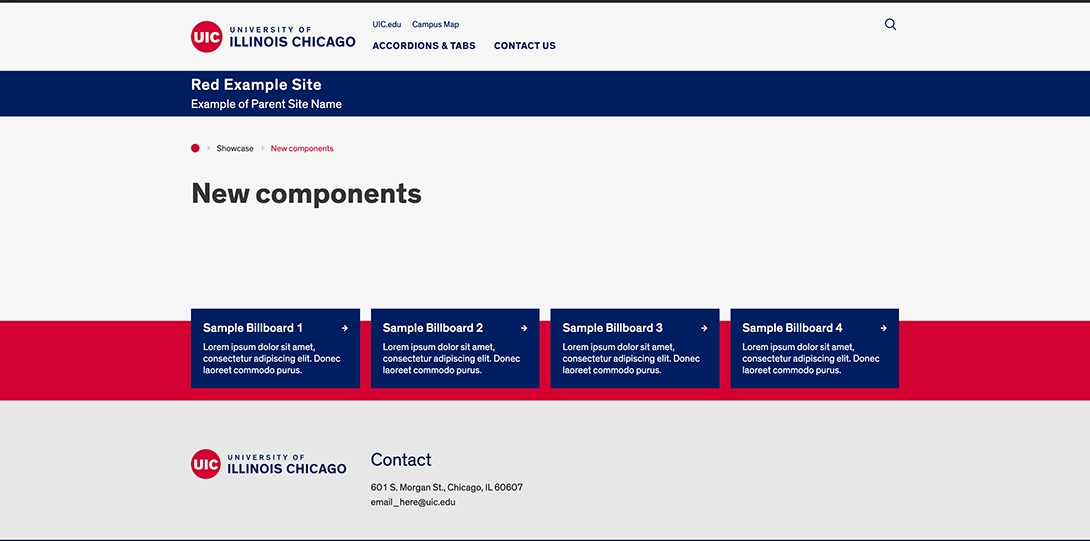
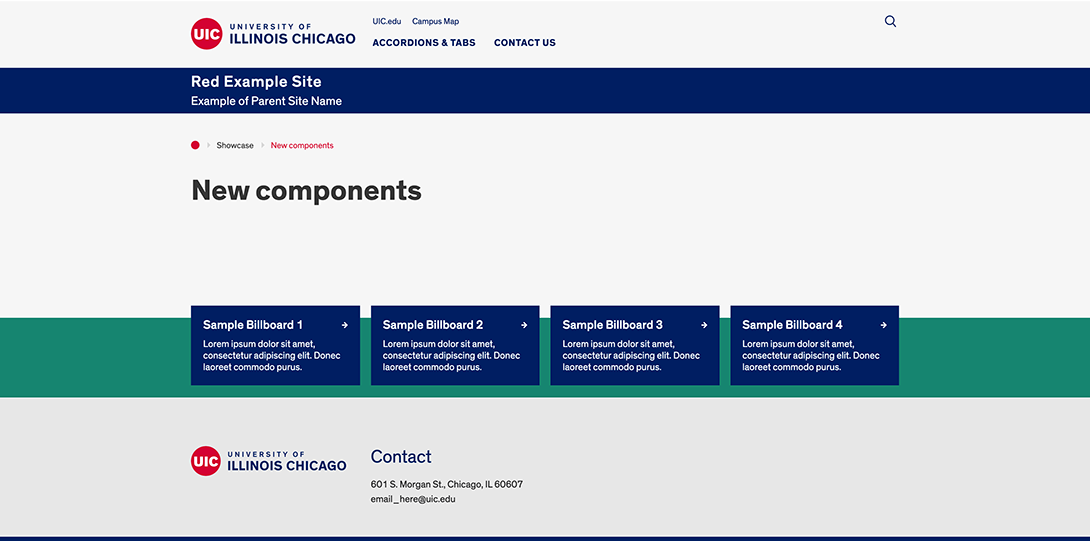
The 4 Different Color Schemes in RED Heading link
In addition to the Navy & Red color scheme (used on this site), there are Blue-Navy, Red-Navy and Green-Navy options which you can preview in the slideshow below.