8. Importance of Parent Pages (Site Hierarchy)
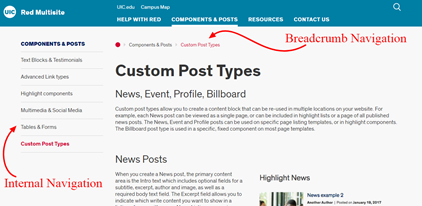
Within RED, it is easy to implement the site hierarchy principle when creating pages. This is done in two ways. First, by setting “Parent” pages you are creating breadcrumb navigation as well as an authorial organization on the back-end of RED. The second necessary step to setting a proper site hierarchy is through establishing your Menu. Setting your Menu will create the site side internal navigation as well as the top sites in your header. You will learn more about setting your menu on the next page of this tutorial.
What is a Parent Page? Heading link

A “Parent” page is the page a visitor must pass through before accessing a sub-page (as shown on the site hierarchy page via the “Landing Pages”). This automatically organizes your pages on the back-end as well as creating a breadcrumb path to visually ease the visitor with site navigation.
Side Note: The HomePage and Splash Page are NOT Parent pages, and cannot be set as such.
Setting A Parent Page Heading link

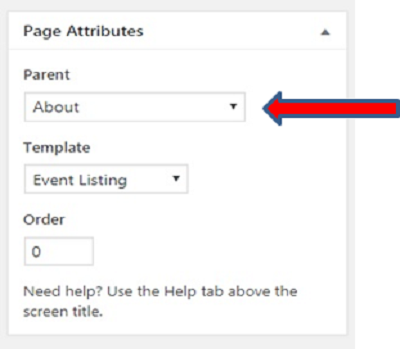
You can set the parent page for a particular sub-page by selecting the desired Parent page from the “Page Attributes” section (located on the right side of RED’s authoring interface when creating or editing a sub-page). Simply assign an already existent page as that sub-page’s Parent. After updating (or publishing) that page, it will automatically create breadcrumb navigation for the visitors – as well as reorganize the back-end authorial view of all your pages.