Your Home Page
The Home Page of your site is built on a unique template for this page only. Unlike other page templates, there is no preview of your page, you will only see your work once you have published the page. Another difference from most other pages, there is no revision history.
There are six functional sections on the HomePage which are described below: Attach Countdown, Home Page Header, Header Call to Action, Content (homepage), Attach Notifications and SEO
Attach Countdown Heading link

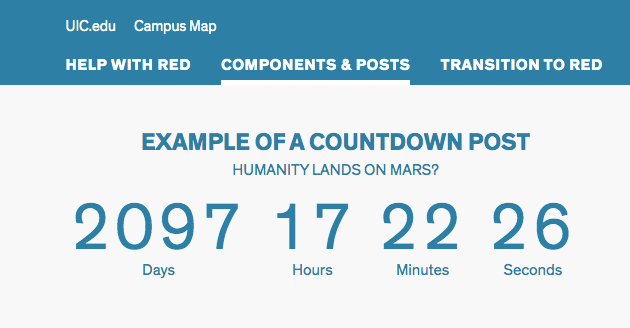
The Countdowns post type provides a custom post option to create a timer on the pages where it is attached, providing an option to visually display the end of an event or application. If placed on the Home Page, it will appear below the Header.
Home Page Header Section Heading link

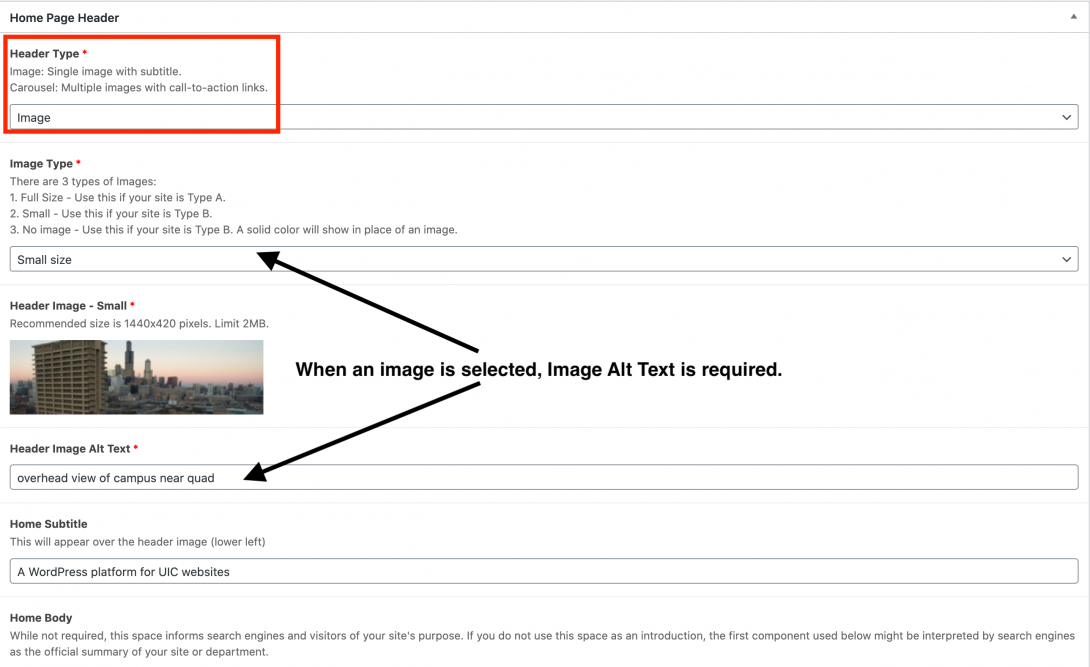
Header Type
There are two options for your Header image space, a single Image or a Carousel of images with call-to-action links.
Image Option
There are three options for the Image Type: Full Size, Small, No Image. Type A headers use Full-size images. Type B headers use Small image. If No image is selected, default images built into the Red theme will show in your headers. There are multiple default images that will randomly load in headers.
Minimum image sizes for this component are: Full – 1440 px wide x 700 px, Small – 1440 px wide x 420 px
Carousel Option
The Carousel header type creates a slideshow with images, text, and links. The recommended image size is 1440×420 pixels and Alt text is required for each image. Slide text is optional and links are required.
Header Image Alt Text
The Image Alt Text should describe what is taking place in the image; please resist the urge to include “picture of” or “image of” in the Image Alt Tag. Alt Tags are required for accessibility purposes and including these phrases are redundant with screen readers.
Home Subtitle
The Home Subtitle appears over the Header Image. For example, on red.uic.edu the site title is “A WordPress platform for UIC websites”
Home Body
This is the introductory text below the header image.
Header Call to Action Heading link
In this section, you can choose to include a list of Call To Action icons just beneath the Homepage header image. These icons will appear above the Home Body text area and within the color backdrop assigned to the particular site (Navy, Blue, Red, Green). The Header Call to Action works just like any other Call to Action component, allowing you to link to internal or external pages with icons and a snippet of text.
Home Page Content Section Heading link

In this area, you can add as many content components as you would like to appear on the page. As you create them, you can drag and drop the different components to re-order them on the page as needed. This includes a set of components that are only available on the Home Page.
Attach Notifications Heading link
Despite its location in the content building area for the page, the Notification Posts that you add will appear between the page Header and Content areas.
SEO Heading link
The Home Page, like most other page templates, includes a Search Engine Optimization (SEO) field for adding a custom Meta Description to your page.
The meta description is a snippet of up to about 155 characters – a tag in HTML – which summarizes a page’s content. Search engines show the meta description in search results mostly when the searched-for phrase is within the description, so optimizing the meta description is crucial for on-page SEO.