UIC Web Content Style Guide
Introduction
Also see the UIC Style Guidelines and the Associated Press Stylebook for additional guidance.
Content Creation and Maintenance
In order for content to be useful, usable, accessible and findable, we must deliberately plan for the full lifecycle of content and services and build in assessment at each step. This lifecycle and the workflows involved in each phase are outlined below. Content and services can range from small scale projects, such as the addition of a new section on a web page, to large scale content review and revision for an individual site.
Content Lifecycle
Needs identification
- When a stakeholder requests a new site, service or piece of content, the first step is to identify a valid user need as outlined in the UIC Web Strategy and Standards Content Design Principles.
- A stakeholder contacts the web property owner to request a new piece of content, or contacts UIC Strategic Marketing and Communications to request a new site.
- The web property owner meets with the stakeholder to clearly identify use cases, user needs and a web property or content owner.
- If no clear user needs or dedicated project stakeholders can be identified, the life cycle stops here.
Planning
The planning process can take anywhere from a few minutes for a small blurb on a web page, to a few months or years for a large scale web project.
- The web property owner meets once or more with project stakeholders.
- The web property owner and stakeholders establish goals, requirements, measures for success and stakeholder roles.
- The project may be broken into multiple phases or iterations.
- Stakeholders agree on clear steps for the content design and implementation process.
- User experience design and assessment activities may be needed at this phase.
Content and service design
- Content authors will design and edit new content or web services, based on the UIC Web Strategy and Standards, Web Style Guide and the results of any available assessment activities.
- This process may happen concurrently with site development and visual design for medium and large scale projects.
- Additional user experience design and assessment activities may be conducted and incorporated in this phase.
Implementation
- The web property owner signs off on the initial iteration of the content or service for launch.
- The designated implementation leads launch the new content or service.
Maintenance
- Web property owners will conduct content reviews of all web properties at least once per year.
- Ongoing usability testing and design activities will inform revisions of services and content.
- If staffing changes, new content owners should be identified.
- At least once a year, stakeholders should meet with site editors to review the site or content.
Retirement
If content does not meet content design principles or if there is no longer a primary stakeholder to manage it, it will be withdrawn.
- The content review or a stakeholder identifies a service or piece of content that should be retired and contacts the specific website contact.
- User experience design and assessment activities may be needed at this phase to confirm the need for retirement.
Content roles
Content authors
Content authors directly edit content on a web property. They are required to uphold the Content Strategy and Web Style Guide, and participate in regular content assessment. Content authors must also complete a minimum level of training in writing for the web and using the content management platform on which they create content.
Within a web property, content authors may have different levels of roles and permissions, and some authors may have additional editorial responsibilities to approve and publish the work of other authors. Content authors may also have different roles in different web properties.
Content author roles are set by the site owner.
Content owner
Every piece of content should have a content owner who is responsible for maintaining it through its full lifecycle. A web property owner assigns content ownership. If a department, committee or working group is the content owner, the chair or head will be ultimately responsible for the content.
Web property owner
Web property owners lead efforts to maintain and create all content on the site. They set content authoring permissions, assign ownership of content, and lead regular content review efforts. A site owner may be one person or the chairs of a working group or committee.
Writing Goals and Principles
Guiding principles for the UIC web presence are:
Focusing on the User
User needs drive all of the content and services that make up the web presence. All web content and services are regularly assessed through user testing and use data. Areas of the web presence that do not meet the standards of our users are retired or improved.
Inclusion
The web presence respects and builds upon the varied skills, backgrounds, and experiences of its diverse users through inclusive language and services. The tone of all web content should be friendly and easily understandable to a diverse audience.
Fairness to all
The web presence works to ensure equal access to information by providing services that meet or exceed standards for accessibility and usability.
Researched Methods
The web presence operates on evidence-based best practices and original research with our users.
Thinking outside the box
The web presence employs innovative new services and information practices that improve the online delivery of resources and services to our users.
Public Relations
The web presence consists of services that engage with users and collaborators in the University, in Chicago, and with communities throughout the State, the Midwest region, and beyond.
User Data Security
The web presence protects and upholds the University’s commitment to maintain the privacy of users of University websites.
Writing For The Web

Why is writing for the web different?
- Online, users skim and scan. Reading is functional.
- Users often read in places that make reading difficult, e.g. on electronic devices with tiny screens, or in stressful situations (searching for an address while standing on the street, reading with kids at home, etc.).
- Content has to be user-focused. It must start and ends with users’ interests and questions in mind.
How to have a conversation with users
For each piece of content, ask:
- Why? (What do you want to achieve?)
- What do you want your site visitors to do?
- Be specific about your purpose. “I’m writing this so that (who?) (can do what?)”
- Who? (What’s the conversation?)
- Anticipating the questions users ask helps us focus on what’s important to users, write content as conversation, and write with words site visitors use.
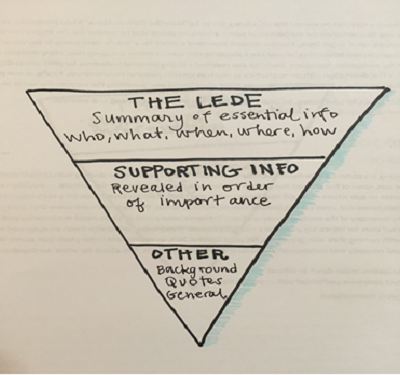
“Summary first” structure
Structure your content so that users can find the answers to their questions quickly. Summarize the essential information first, then reveal the information that supports it.
Other general guidelines
- Write for your audience. What do your primary site visitors want and need to know? Use language the user will understand, not organizational or industry language unfamiliar to the user.
- Be concise. Less is more.
- Start with your key message. Don’t open with a summary or greeting.
- Structure for scanning. Use bulleted lists and descriptive headings to break up walls of text. Not only do these add visible structure for readers, but they also aid in search results and accessibility for users with different abilities.
Voice and Tone
Our voice is our unique personality. Just as a person’s voice remains largely the same, so should the voice of our web presence. A well-crafted voice communicates our personality and values.
UIC’s voice is described in the UIC Style Guide under Lexicon.
Determine tone through context
Tone is more like attitude — the emotional context of a piece. Just as a person’s tone of voice changes to fit the somberness or lightness of a situation, so can the tone of writing used throughout our web presence.
What situation are users in?
To connect with people and show you care, you have to meet your users where they are. Think about the situation your readers are in. What did they come here for? Blog posts can be personal and casual, but if you’re writing a technical document to help someone troubleshoot, you probably need to take on an instructional tone. You can be a little more dramatic or persuasive in a marketing campaign than in your help center.
Above all, when you’re thinking about tone, consider the context of the message. For example, if you’re giving directions, you can naturally assume that readers need help finding their way.
How do users feel?
The next step is to think about your reader’s emotional state. Try to understand their frame of mind and talk to them where they are. Find out what happens just before your message appears. Is this good news that will make readers feel happy, relieved, or excited, or is it bad news that will make them frustrated, angry, or upset? Will the message brighten their day, or put them in a difficult situation? Are readers prepared, or will they be caught off guard? These questions will help you decide how to write the message.
Inclusive Language
The Office of Strategic Marketing and Communications has created an Inclusive Language Guide as a resource for members of the UIC community to reference when writing or editing content related to diversity, equity and inclusion. This guide aims to ensure that inclusive language is consistently used in all university communications and to uphold the university’s commitment to diversity, equity and inclusion.
Web Elements
Alt text
Alt text is a way to label images, and it’s especially important for people who can’t see the images on our website. Alt text should describe the image in a brief sentence or two.
Buttons
Buttons should always contain actions. The language should be clear and concise. Capitalize every word, including articles. It’s OK to use an ampersand in button copy.
Standard website buttons include:
- Log In
- Sign Up Free
- Subscribe
- Email Us
Checkboxes
Use sentence case for checkboxes.
Drop-down menus
Use title case for menu names and sentence case for menu items.
Forms
Form titles should clearly and quickly explain the purpose of the form.
Use title case for form titles and sentence case for form fields.
Keep forms as short as possible.
Only request information that we need and intend to use. Don’t ask for information that could be considered private or personal, including gender. If you need to ask for gender, provide a field the user can fill in on their own, not a drop-down menu.
When writing microcopy on forms (i.e explanatory or instructional text that accompanies fields), be clear and concise. Microcopy should lend direction. Consider writing it an opportunity to further build a relationship with the user.
Headings and subheadings
Headings and subheadings organize content for readers. Be generous and descriptive.
Headings (H1) give people a taste of what they’re about to read. Use them for page and blog titles.
Subheadings (H2, H3, etc.) break articles into smaller, more specific sections. They give readers avenues into your content and make it more scannable.
Headings and subheadings should be organized in a hierarchy, with heading first, followed by subheadings in order. (An H2 will nestle under H1, an H2 under H3, and on down.)
Include the most relevant keywords in your headings and subheadings, and make sure you cover the main point of the content.
Use title case for titles (H1), unless the heading is a punctuated sentence. If the heading is a punctuated sentence, use sentence case.
Use sentence case (H2, H3, etc.) for subheadings regardless of end punctuation.
Links
Provide a link whenever you’re referring to something on an external website. Use links to point users to relevant content and trusted external resources.
Don’t include preceding articles (a, an, the, our) when you link text. For example:
Yes: Read the automation guide for details.
No: Read the automation guide for details.
If a link comes at the end of a sentence or before a comma, don’t link the punctuation mark.
Don’t say things like “Click here!” or “Click for more information” or “Read this.” Write the sentence as you normally would, and link relevant keywords.
Links should look different than regular copy, strong text, or emphasis text. They should have a hover state that communicates they’re interactive, and should have a distinct active and visited state.
Numbered & Bulleted Lists
Use lists to present steps, groups, or sets of information. Give context for the list with a brief introduction. Number lists when the order is important, like when you’re describing steps of a process. Don’t use numbers when the list’s order doesn’t matter.
If one of the list items is a complete sentence, use proper punctuation and capitalization on all of the items. If list items are not complete sentences, don’t use punctuation, but do capitalize the first word of each item.
Navigation
Your main or global navigation is used to guide site visitors around your website. It should contain ONLY internal links to your site pages. External links to other websites, including other UIC sites, can appear in eyebrow or footer menus, but not your main/global navigation menu.
Use title case for main or global navigation. Use sentence case for subnavigation.
Navigation links should be clear and concise.
Radio Buttons
Use title case for headings and sentence case for button fields.
Related articles
Linked articles should appear in a logical order, following the step down/step up rule: The first article should be a step down in complexity from the current article. The second one should be a step up in complexity to a more advanced article.
Titles
Titles organize pages and guide readers. A title appears at the beginning of a page or section and briefly describes the content that follows.
Titles are (you guessed it) in title case.
Don’t use punctuation in a title unless the title is a question.