Sub-unit / Nested websites
The Red theme allows units to incorporate their sub-unit websites into one space, while allowing the sub-unit to have it's own internal navigation. An example use of this would be a College website that includes it's academic departments in the same website.
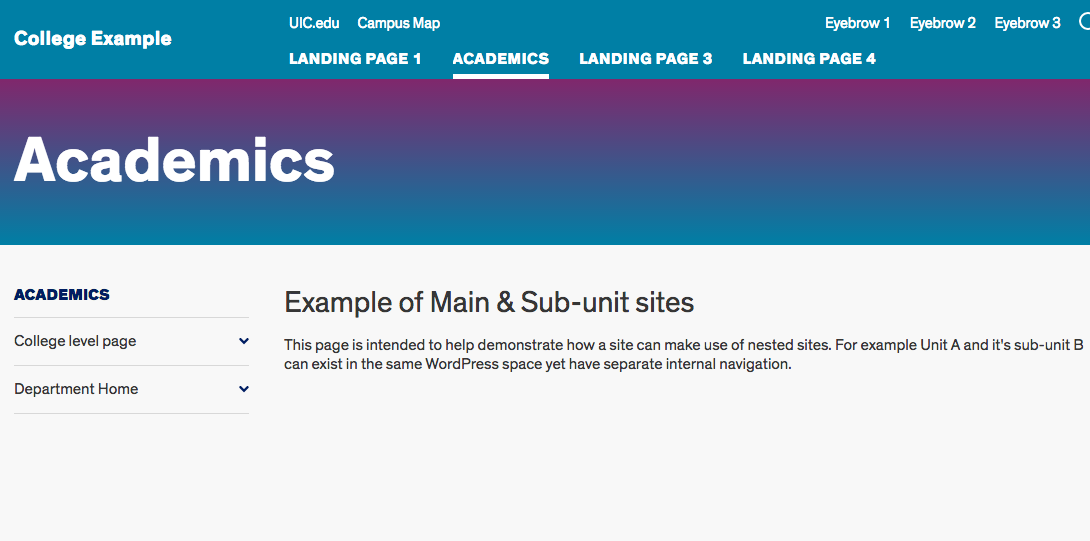
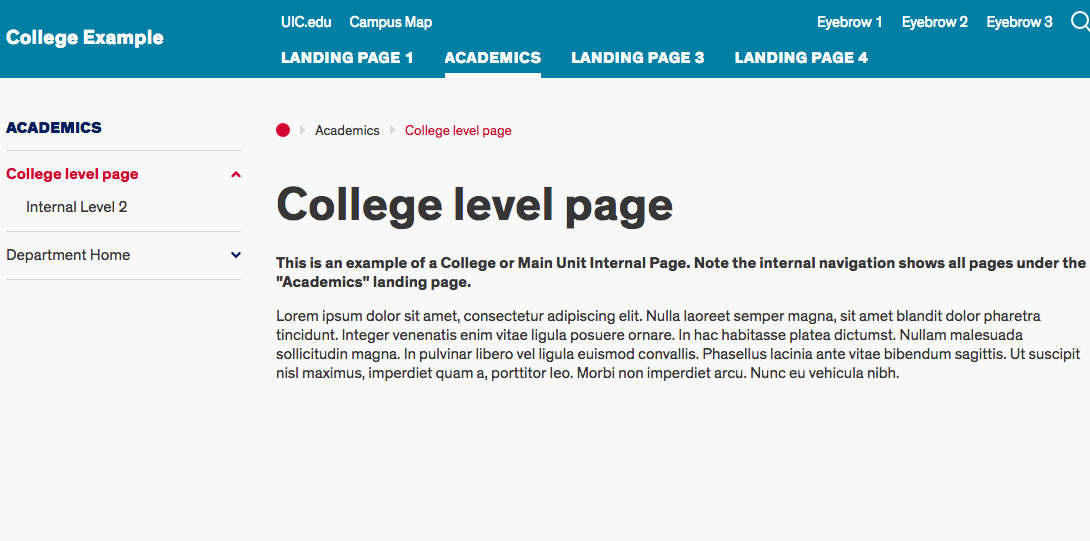
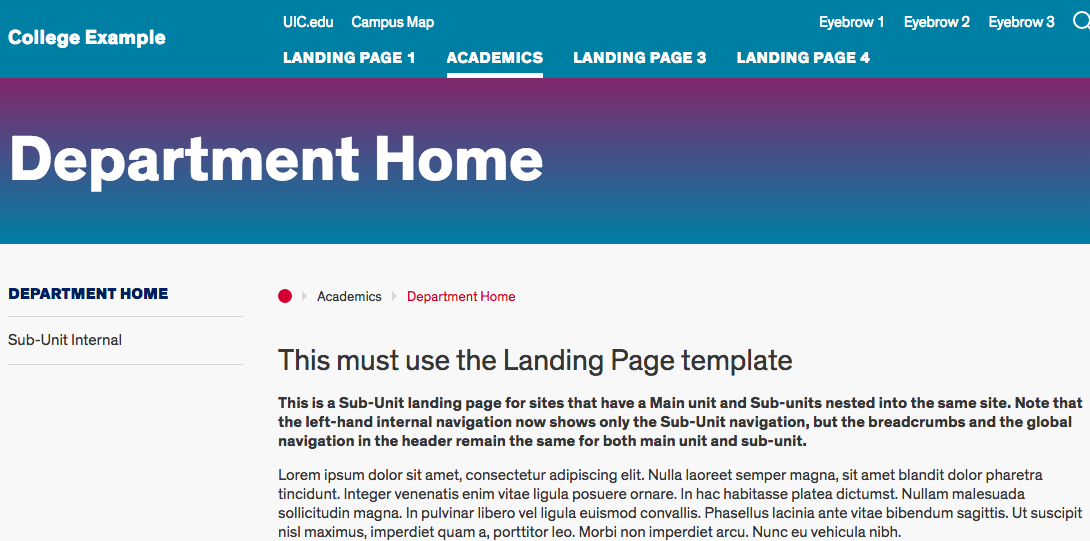
The slideshow below demonstrates both the global (main) navigation of the whole website and the internal (side) navigation of the main unit and sub-units. Read more below the slideshow about how to create nested websites.
Creating a sub-unit section Heading link
A sub-unit section of your website should be below a Landing page in the site structure. For example, on a College website, an academic department sub-unit should not start from a page in your Main navigation. In the slideshow images above, the Department Home is within the Academic section of the college-level website.
- Add a new page that has another page designated as its Parent.
- Select the Landing Page Template for this new page.
- In the Landing Header, check the Sub Unit box to indicate that the page is the “home” of the sub unit.
- When the Sub Unit box is checked, you have the option to include the sub-unit’s social media links in a special bar above the global footer for the website.
- Additional pages in the Sub Unit should select the sub-unit home or other internal pages as the Parent page in order to include them correctly in the breadcrumb menus.