Notification Posts
How to create and display Notification posts on your site
The Notification post is available for use across all page types (Homepage included). Similar to the Billboard Post and Countdown Post, you will need to first create a Notification Post (via the “Notification” post area in the left sidebar menu of the dashboard) before you can assign it on a page by page basis.
Unlike other posts, the scope of each Notification post can be set to “Global” (will appear across the entire site without assigning on a page by page basis) OR “Local” (will only appear on pages that you manually set to have display the notification post).
Also, built into the Notification post is an expiration date/time, so it should not need to be manually removed or set to draft.
Details of the post type Heading link
All content for Notifications posts is created in custom fields, some of which are required and some that are optional.
These fields include:
- Title
- Message
- Activation Date/Time
- Expiration Date/Time
- Scope (global or local)
- Action label
- Action URL
- Link ID
- Action Style
Accessibility Requirements
The Accessibility needs of this component are all built in the component.
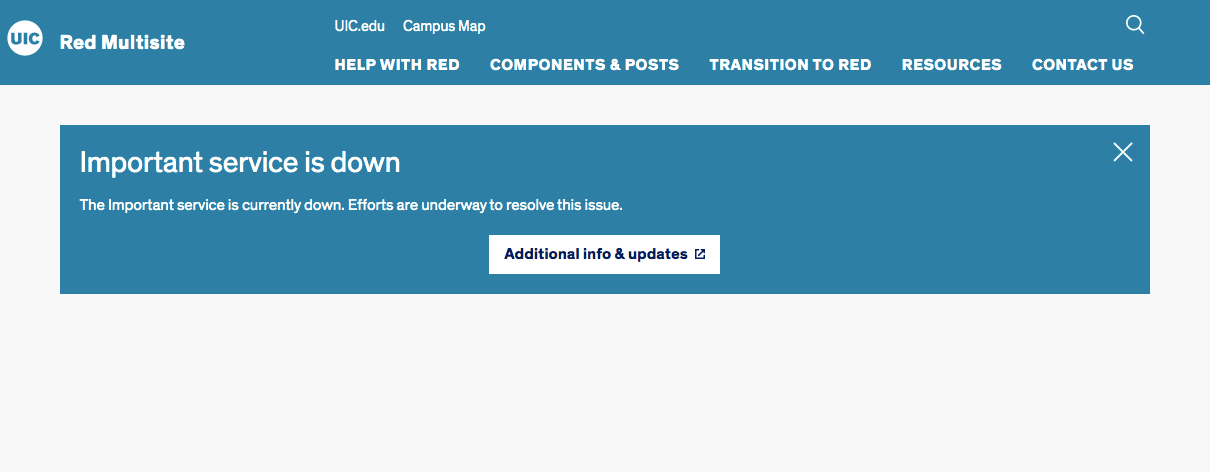
Example Notification post image Heading link

The X in the top right corner of the Notification post allows the site visitor to close the notification while they are on the page.