Link Tiles component: adding an email option
Prologue
Hi. I'm Kurt from the UIC Office of Digital Communications. In the interest of transparency, I have decided to log and publish all my future enhancement, bug-related, accessibility, and other plugin & core-related Red projects right here in our News section. As the Red network evolves, I will pull back more and more of the curtain to show how our team addresses the various topics and issues that arise. Special attention will be given to enhancement requests and bug fixes. If you have any questions or concerns about the content in our news feed, please feel free to contact us via our contact form.
Enhancement request: add email option to the Link Tiles component

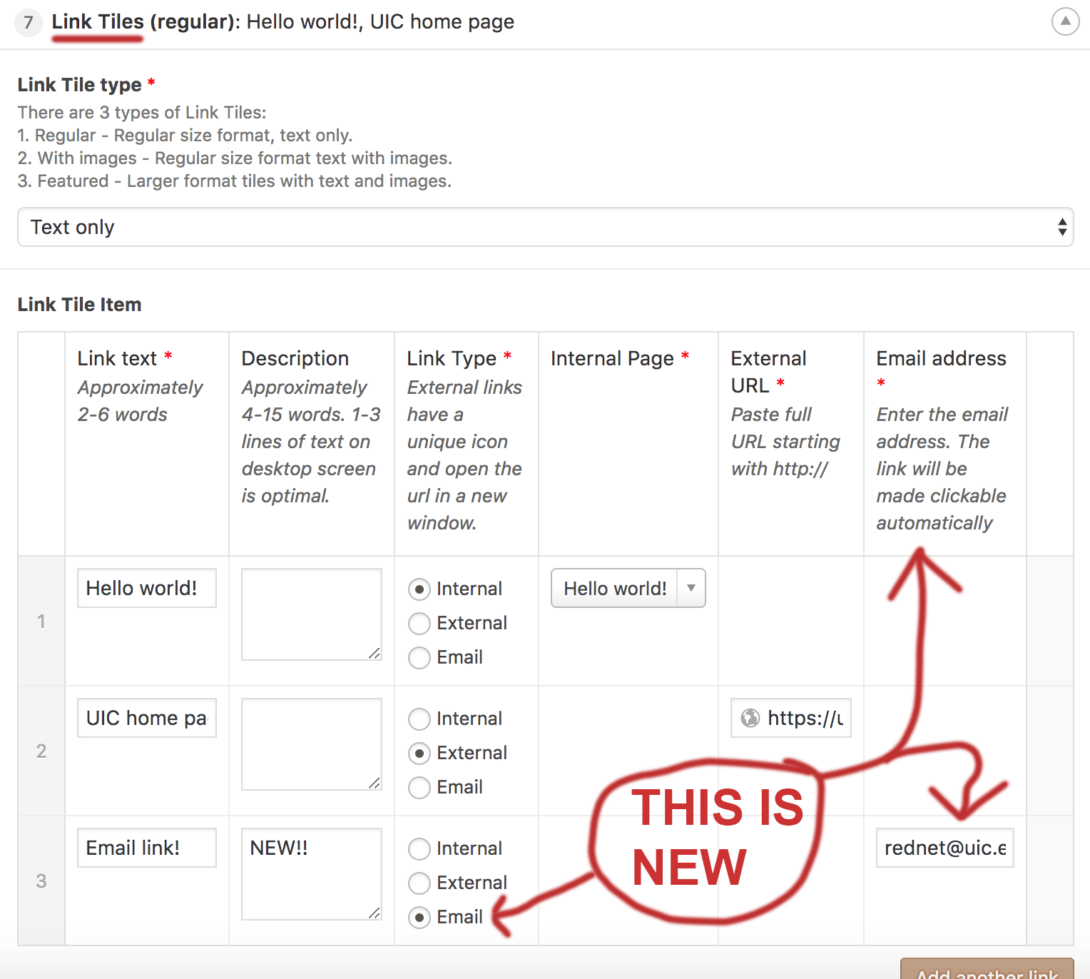
We were recently asked to add a new option to the Link Tiles component, which until now had only two selections available for links: internal (your web site) or external (outside your web site). Today’s post covers adding a third option to the list as well as adding an icon on the front end.
In short, there are basically four files that must be modified for this to happen:
- wordpress/docroot/wp-content/plugins/uic-red/src/ACF/Layouts/LinkTiles.php
- patternlab/patternlab/patterns/components/link-tiles.twig
- patternlab/styles/patterns/components/link-tiles.styl
- patternlab/images/svgs/icon-email2.svg
The first, LinkTiles.php, is the layout file responsible for the custom fields assigned to this component. The second, link-tiles.twig, has everything related to the structure of the component. The third, link-tiles.styl, governs the styling of the component, while the fourth (icon-email2.svg) is a new graphics file for the front end that must be created.
1. LinkTiles.php
Let’s start with LinkTiles.php. At line 131 is the mapping for the two (soon to be 3!) choices for this component.
‘choices’ => array (
‘internal’ => ‘Internal’,
‘external’ => ‘External’,
),
We want to add a line for “Email” so it shows up in the radio button list in the dashboard. Simple enough, right? The line to add before the closed parenthesis would be this:
’email’ => ‘Email’,
Next we have to register a new subfield array with unique properties so it’ll save correctly. I copied the version used for the “External” option, modified it, and pasted it at line 200. Here’s what I added:
array (
‘key’ => ‘field_kto_8b7frlllllma0’,
‘label’ => ‘Email address’,
‘name’ => ’email_address’,
‘type’ => ’email’,
‘instructions’ => ‘Enter the email address. The link will be made clickable automatically’,
‘required’ => 1,
‘conditional_logic’ => array (
array (
array (
‘field’ => ‘field_570fbdcbfaaad’,
‘operator’ => ‘==’,
‘value’ => ’email’,
),
),
),
‘wrapper’ => array (
‘width’ => ”,
‘class’ => ”,
‘id’ => ”,
),
‘default_value’ => ”,
‘placeholder’ => ”,
),
The key attribute must be unique, so I made up a silly one (“field_kto_8b7frlllllma0”) so I can able to find it easily in the future (just search for ‘lma0’). Note that the field name for the conditional logic also has to be unique.
2. link-tiles.twig
Onto link-tiles.twig. There’s only one line that needs to be edited…rather, removed entirely:
<a href=”{{ item.link_type == ‘external’ ? item.external_url : item.internal_url }}” target=”{{ item.link_type == ‘external’ ? ‘_blank’ : ‘_self’ }}”>
{% if component.type == ‘image’ %}
Line 16 (above) should be completely replaced with this:
{% if item.link_type == ’email’ %}
<a href=”mailto:{{ item.email_address }}” target=”_top”>
{% else %}
<a href=”{{ item.link_type == ‘external’ ? item.external_url : item.internal_url }}” target=”{{ item.link_type == ‘external’ ? ‘_blank’ : ‘_self’ }}”>
{% endif %}
Now WordPress knows to target “_top” whenever the email option is selected. Note this is in addition to the blank tab that is opened when an external link type is used and the self-targeted internal link type. Why do we do that, you ask? We use link targets to specify what background icon to load for that specific link type.
3. link-tiles.styl
It becomes clear when you look at link-tiles.styl, the Patternlab file used to build styles for this component. Take a look at line 32:
/* Icons based on link type */
&[target=”_self”] ._body:after
background-image svg(‘jumbo-arrow-right’)
&[target=”_blank”] ._body:after
background-image svg(‘external’, ‘[fill]: #001E62’)
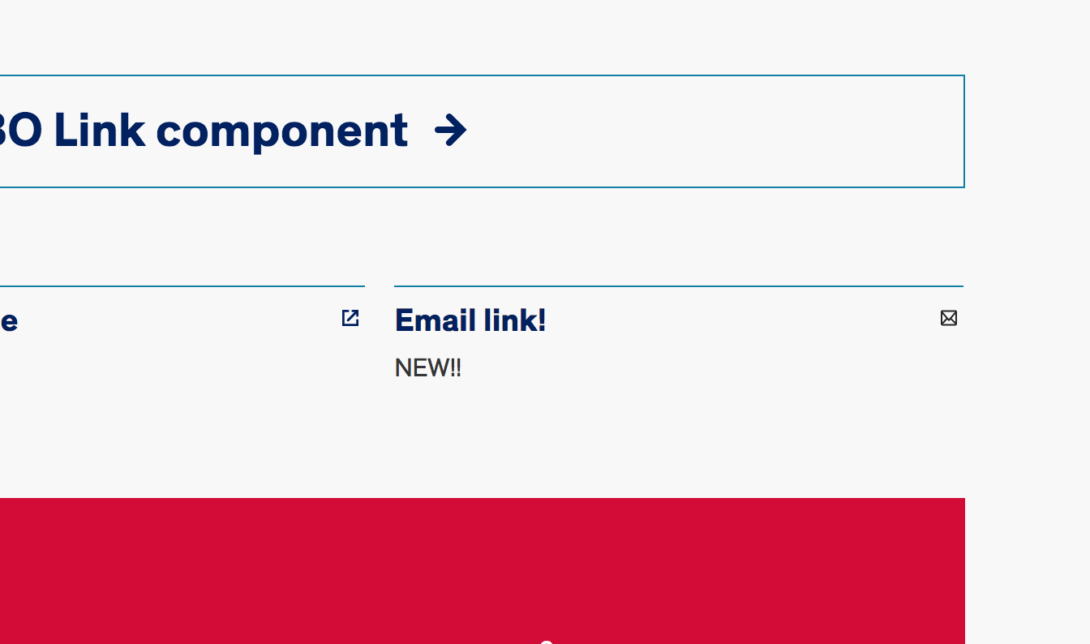
So…if the link type for this component is self-targeted (as we defined in link-tiles.twig), the corresponding style tells your browser to show the right-pointing arrow graphic. If the link type targets _blank, the box-arrow graphic symbolizing an external link will appear. Now we just need a line underneath the above that says to load a different icon for email address links. Like this:
&[target=”_top”] ._body:after
background-image svg(‘icon-email2’)
4. icon-email2.svg

Yes, icon-email2 references the fourth (new) file I created and put in the Patternlab directory where SVGs live. We’re using Patternlab and Gulp to build this thing, so any new asset introduced to our component repository must be placed in the appropriate /patternlab/ subdirectory or it won’t appear at all. If I put that file somewhere under /wordpress/, it’s going to be overwritten when I run Gulp and it’ll disappear forever. That’s in theory, that is, as I’m not sure since I’d never do such a thing in the first place.
What's next?
That’s it as far any “code” work goes. This enhancement request required editing (creating, when it came to the SVG) just four files, as described above: LinkTiles.php, link-tiles.twig, link-tiles.styl, and icon-email2.svg. After file editing is finished, the next step would be to rebuild patterns and assets with Gulp (the command is literally just ‘gulp’), followed by whatever Git pushes and merges are necessary to get the component to the production server.
Email links for other components?
Yes, I’ll be adding this same capability to other components, like the Jumbo link. Most likely in the next few work days.