Titles to be mandatory for all components
Introduction
As part of our continuing efforts to integrate web accessibility standards into Red's authoring tools, all components are being modified to require the "title" field. This update is in progress and will be released to the Red production server in the coming weeks.
Why is a title required?

Short answer: Web accessibility.
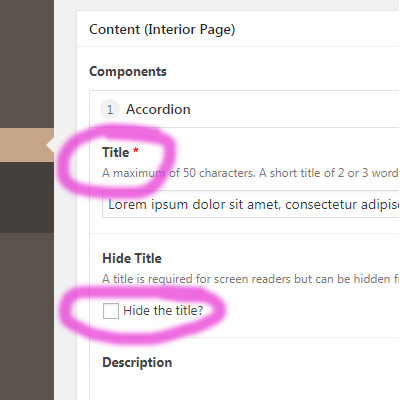
Long answer: According to W3’s Web Content Accessibility Guidelines (WCAG) 2.0 rules 1.3.1 and 2.4.6, headings H1-H6 must be used before a section of content to describe its context. Because of this mandatory AA-level structural requirement, we are wrapping <h2> headings around all title fields in our components. Site administrators and their staff will be able to hide any title if they so desire, but titles will still be visible to screen reader users. As such, we advise the campus at large to enter accurate, descriptive text rather than typical “This is a title” placeholder text.
Plain English: You have to label your component so people can understand its purpose. It needs a name. You may select the “Hide Title” option if you don’t want it displayed, but you have to type something there. Blind people using assistive technology will have access to titles whether you hide them or not, so please keep this in mind when publishing content.
If you or someone you know has questions or concerns about web accessibility on the Red WordPress platform, please reach out to us via our contact form. Someone will assist you shortly.