Footer & Menus
Introduction
The Red theme offers two options for footers and multiple types of menus used in the header, on the side on internal pages and in the footer.
Menus
Editing menus on Red functions the same as in standard WordPress installations.
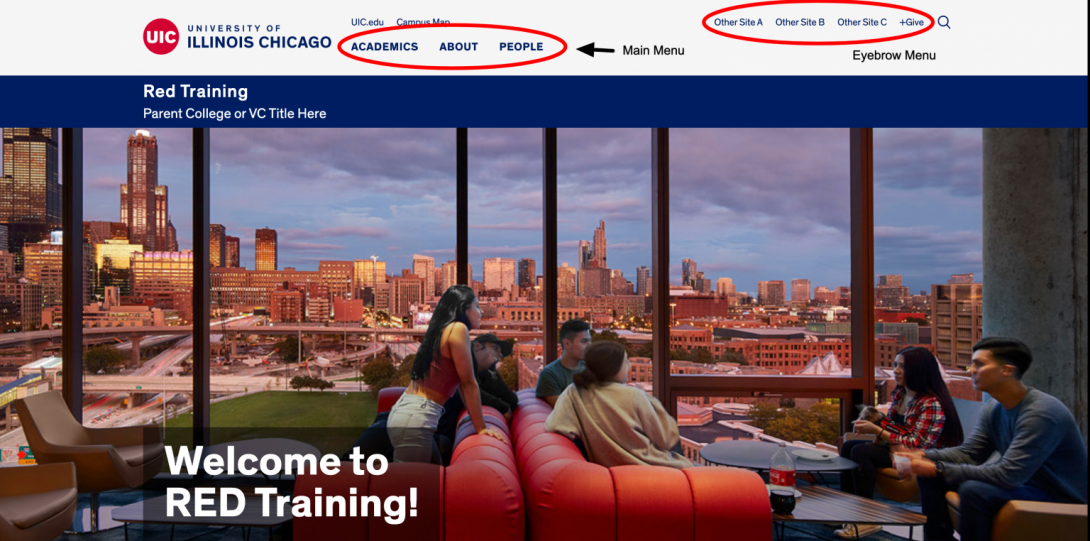
Eyebrow menu
The Eyebrow menu is at the top of the header on your website. The UIC.edu and Campus Map links and search function are built into the menu via the theme. You can create additional links unique to your site that would appear to the left of the search icon. These links can send users to internal or external pages.
Main menu
This menu appears directly below the Eyebrow Menu and is the primary navigation tool for your website. The menu includes the Landing Pages links and the first level of internal pages below them as a drop-down. Links in the Global navigation must only be to internal pages. Users expect the links in this menu to help them navigate your site, not to take them to external websites. To make sure that your links are to only internal pages, these menu items would never use the Custom Links option.
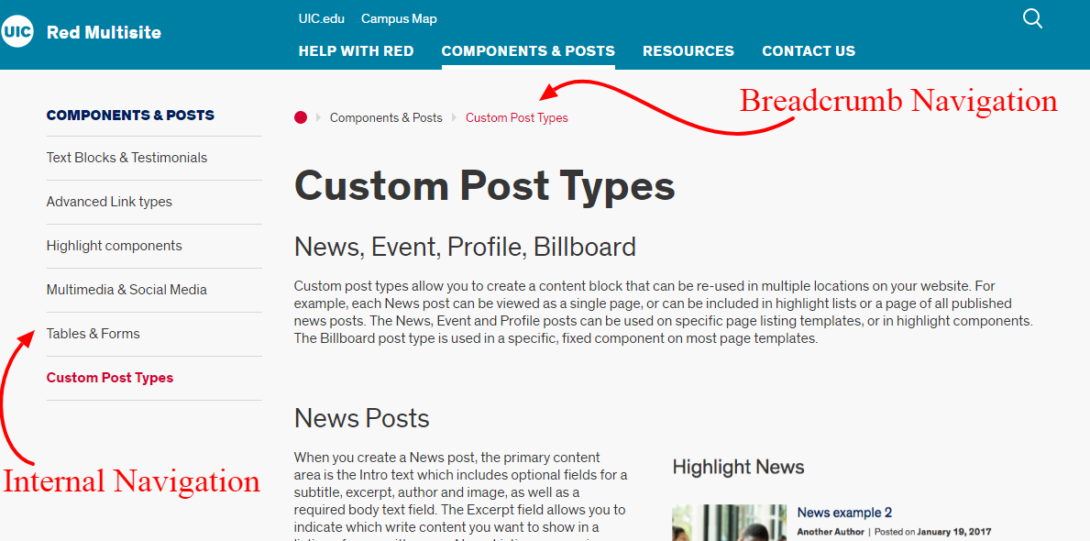
Internal navigation
When you open a Landing or Internal page, you will see a menu on the left side of the content area. You will also see breadcrumb navigation above the content which helps identify the path within a section of your site. These menus are created by identifying Parent pages in the Page Attributes and adding them to your menu from Appearance > Menus.
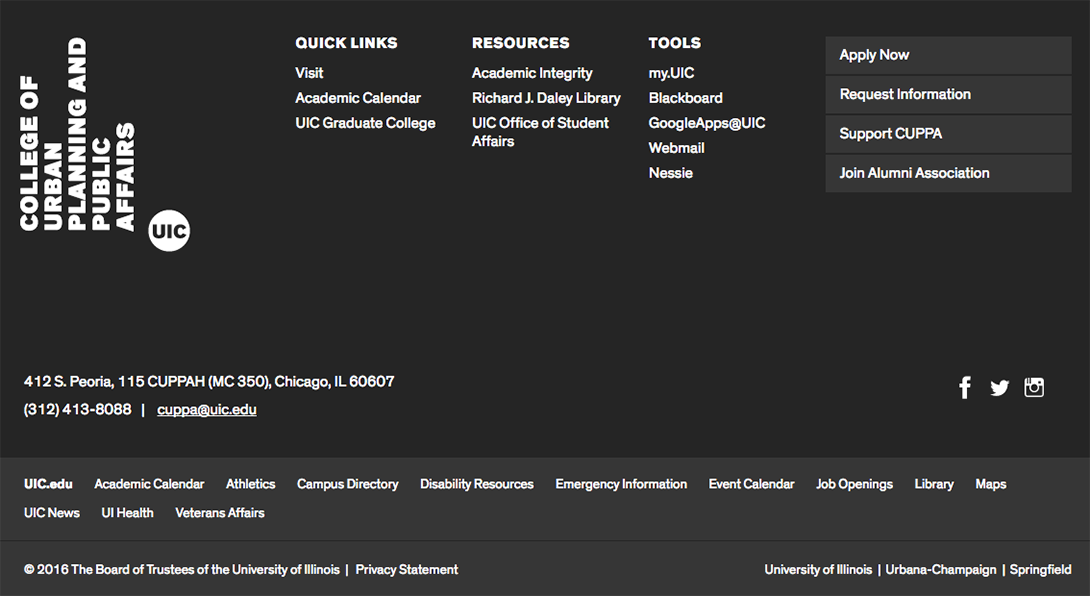
Footer menu options
The Mega Footer option allows for 1-3 category menus and 1 button menu. To create the menus, open Appearance > Menus. Create a new menu and give it a name that helps you identify it. In Menu Settings, select the display location. The Quick Menus appear left to right in numerical order and the Button Menu appears to the right of them.
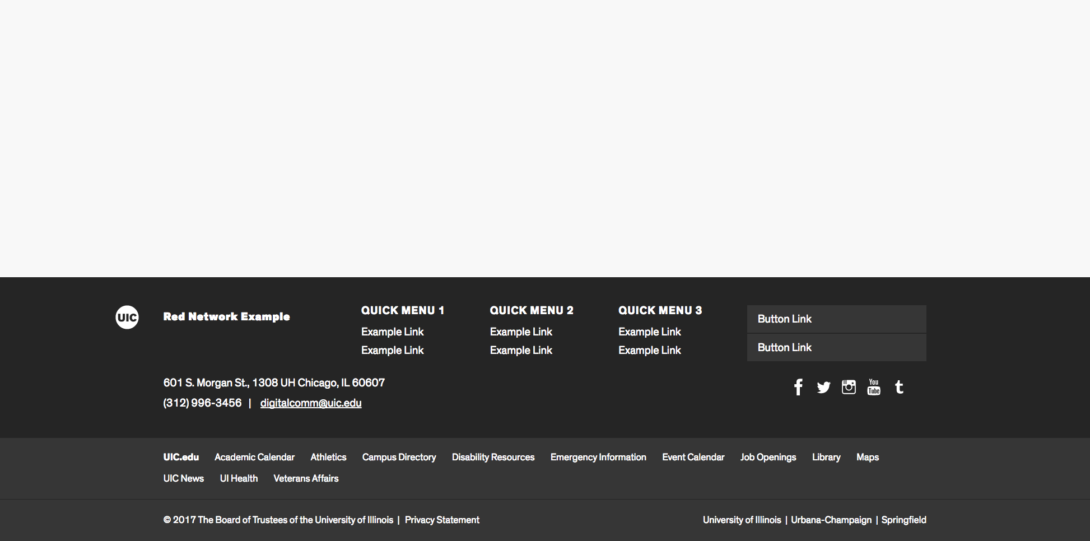
Footer options
There are two types of footers available for your website: the Simple footer and the Mega footer.
The Simple footer is used on this website (feel free to scroll down to the bottom of this page or any page on red.uic.edu), and a Mega Footer that is similar to the UIC.edu footer with multiple menus of links and link buttons available.
Within the footers (under Theme Settings) you can add up to two Site Contact groupings of information, as well as Department or Unit names. Also, you can add accreditation icons/images that will run along the footer area. The recommended pixel ratio size for the icons is 60px height by 200px width.
All phone numbers, as well as email addresses, are clickable from mobile touch devices.
Mega Footer Example

Above is an example of a Mega Footer
The Mega Menu
The Mega Menu is an “extension” of the Main Menu in the header area of your site. It allows for visitors to see images (as well as links) when they hover over a designated landing page link in the Main Menu. View the video above to see how to set up the Mega Menu. You can create/associate as many Mega Menu’s as you have Landing Pages set as the top level of your Main Menu site hierarchy.
More on the Mega Menu

The Mega Menu is attributed to a particular Landing Page within your Main Menu site hierarchy, they are NOT connected to the sub-pages that appear already underneath the Landing Pages in the Header. Therefore, when a visitor hovers over each sub-page underneath the Landing Page, the Mega Menu will not change for that particular sub-page. You cannot attach a Mega Menu to anything other than what is a Landing Page in the Main Menu site structure.
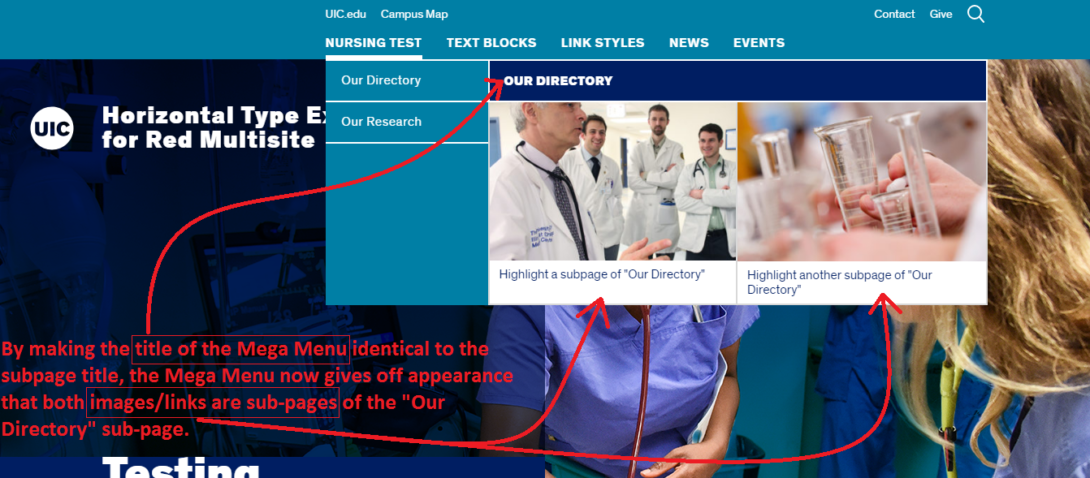
Now, having said that, there is a way to incorporate a visual of “sub-sub pages” when a visitor highlights over a Landing Page position in the main menu (see the example above).
In this particular case, we titled the example Mega Menu “Our Directory” after attaching it to the Landing Page “Nursing Test.” You can see in the screenshot on the right, as we hovered over the “Nursing Test” Landing Page, a listing of the sub-pages showed up as well as the Mega Menu. Since we titled this particular Mega Menu “Our Directory” it looks like it is a grouping of sub-pages for the initial “Our Directory” even though it is really associated with the Landing Page of “Nursing Test.”
This is a workaround if you feel like you want “sub-sub pages” to appear when a visitor hovers over a Landing Page link in the Main Menu.