9. Setting Your Main Menu
Introduction
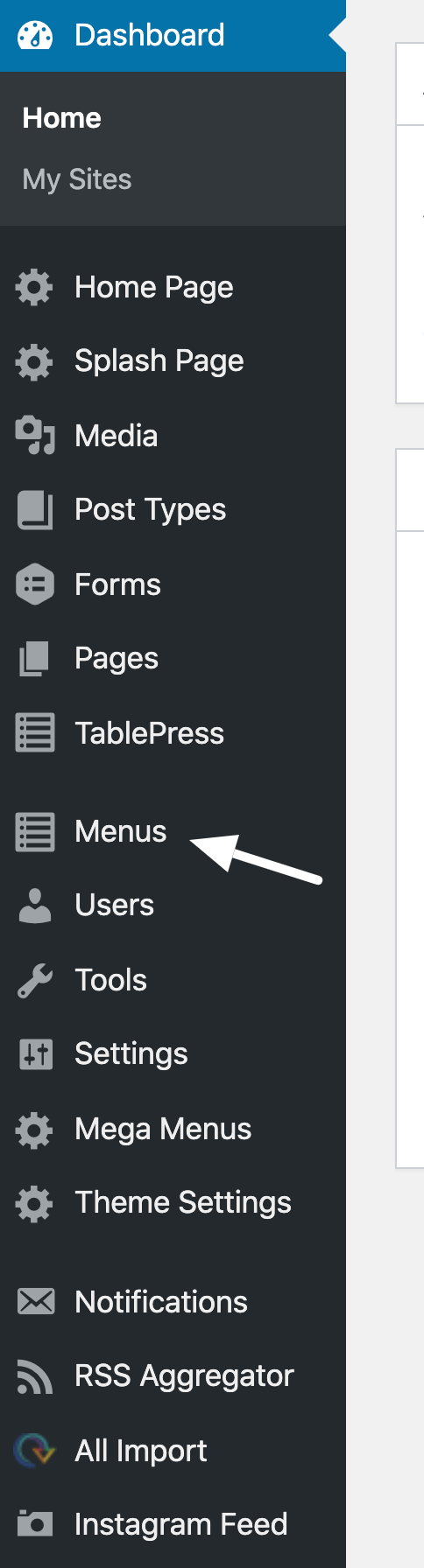
Continuing with the theme of site navigation/user flow, RED has streamlined the process of configuring your visitor's visual navigation via the Menus tab. Menus play a crucial role in user flow by offering clear pathways for visitors to access the information they seek. By setting up the Main Menu, you ensure a seamless and organized navigation experience for your site's visitors.
Main Menu Overview

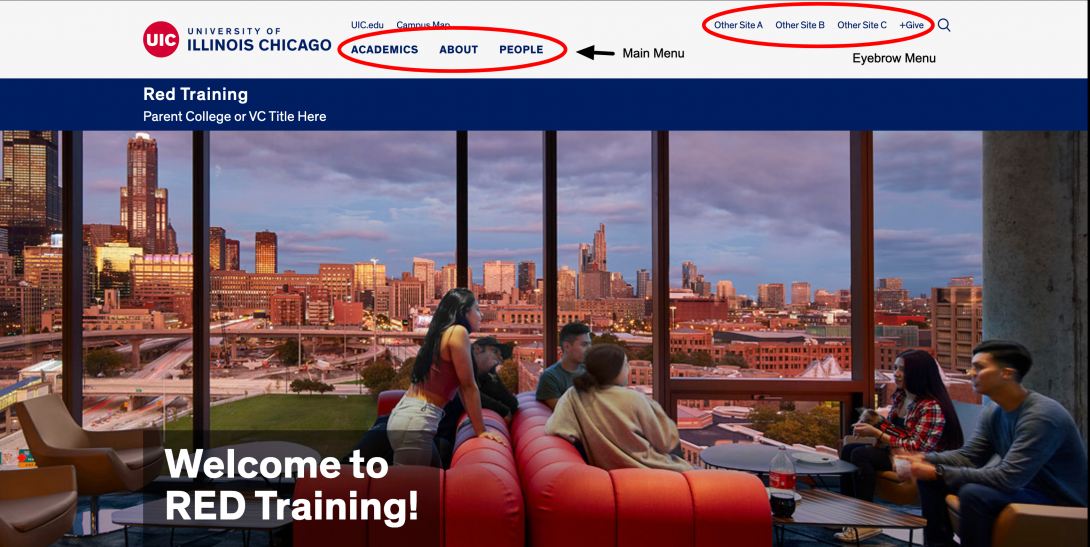
In the Menus section of the RED dashboard, you can edit which pages will appear within the top header section (the Main Menu pages and the Eyebrow menu links) as well as what appears in your footer (this only applies to sites with Mega Footer selected).
By editing the Main Menu you will create positions for the Landing pages within the header, as well as drop downs for the first level of sub-pages that the visitor can access by hovering over the particular Landing page listing.
See the image above for the Main Menu and Eyebrow locations.
How to Set the Main Menu

Within the Main Menu, you can select which area you want to edit. The Main Menu and Eyebrow are associated with the top header of the site. Also under the Menu Settings: Quick Links 1,2,3 and Button apply to the Mega Footer lists of links (from left to right).
When configuring the Main Menu, please note that only the first level of sub-pages (those directly beneath the parent Landing pages) will be visible to visitors when they hover over the buttons on the live site. RED does not support displaying sub-sub-pages in the drop-down menus.
Additionally, don’t include a Home link in your Main Menu. The Site Name in the blue bar below the menu serves as the link back to your site’s home page.
Continue to add each new page you create to the Main Menu, even if it is a sub-sub-page. The Main Menu also sets the side navigation within the site, so with the creation of each sub-page (and sub-sub-page thereafter), you should continue to place each page within the Main Menu.
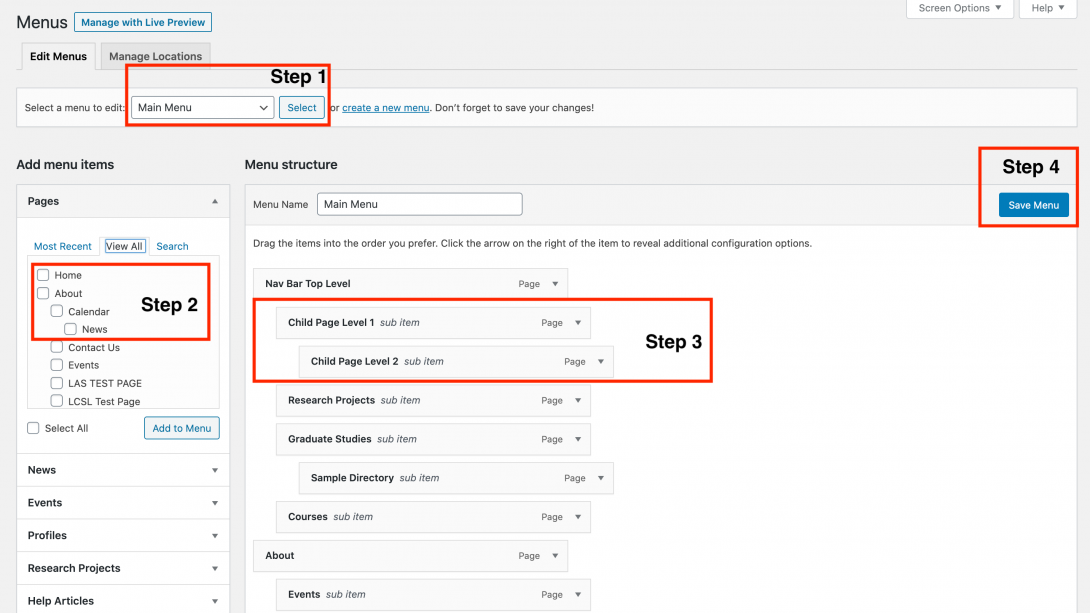
To add existing pages or custom links to your Eyebrow menu (as external links should not be placed in the Main Menu), please follow these four steps:
Step 1: Choose the proper menu you want to edit (or create a new menu – for each of the Mega Footer positions) and click select. If you select Eyebrow Menu, or create any of the Mega Footer link locations, feel free to add custom (external) links. EXTERNAL (CUSTOM) LINKS SHOULD NOT BE USED IN THE MAIN MENU.
Step 2: Underneath the Pages area, or Custom Links area for footers and eyebrows, select the check-boxes next to the existing pages displayed and then click Add to Menu. A placard should now appear for each new page (or custom link) you’ve added at the bottom of the Menu Structure area.
Step 3: Inside the Menu Structure area, drag and drop the particular page/custom link into the desired position according to site hierarchy (keeping in mind that by indenting a page placard here, it will set that page as a sub-page to the one above it.
Step 4: Click on Save Menu. If you forget to do this, all of your work/changes will be lost.
The main menu and the footer

To add items to your menus, follow these steps.
- In the Menus area of the dashboard, choose from the drop-down which menu you plan to edit and click select. For new Footer menus, click “create a new menu.”
- Select the check-boxes to add existing pages. Note: the custom link option is available for eyebrow or footer menus only. Do not add external links to the Main Menu.
You can also select custom post types for the menu in the individual sections below pages. - Drag and drop the specific page/post/link into the desired position in the menu. Indenting the particular link sets it as a sub-item in the menu.
- Save the menu — it does not auto-save.
If your site employs a Mega Footer, you will need to “create a new menu” for the footer (a new menu for each of the quick links and button menus that are housed in the Mega Footer). By creating a menu for each of the different columns within the Mega Footer you will be able to create and determine where the links appear in the Mega Footer. Please note that if you assign the quick links or button menu to your Main Menu, it will merely duplicate the content already displayed in your header. This redundancy is impractical for visitors.