Your Home Page
Introduction
The Home Page of your site is built on a unique template for this page only. Unlike other page templates, there is no preview of your page, you will only see your work once you have published the page. Another difference from most other pages, there is no revision history.
There are six functional sections on the HomePage which are described below: Attach Countdown, Home Page Header, Header Call to Action, Content (homepage), Attach Notifications and SEO
Attach Countdown

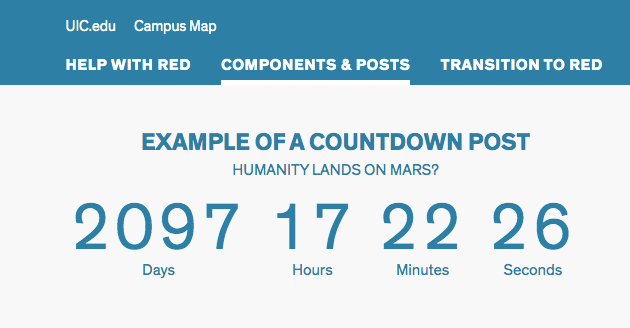
The Countdowns post type provides a custom post option to create a timer on the pages where it is attached, providing an option to visually display the end of an event or application. If placed on the Home Page, it will appear below the Header.
Home Page Header Section

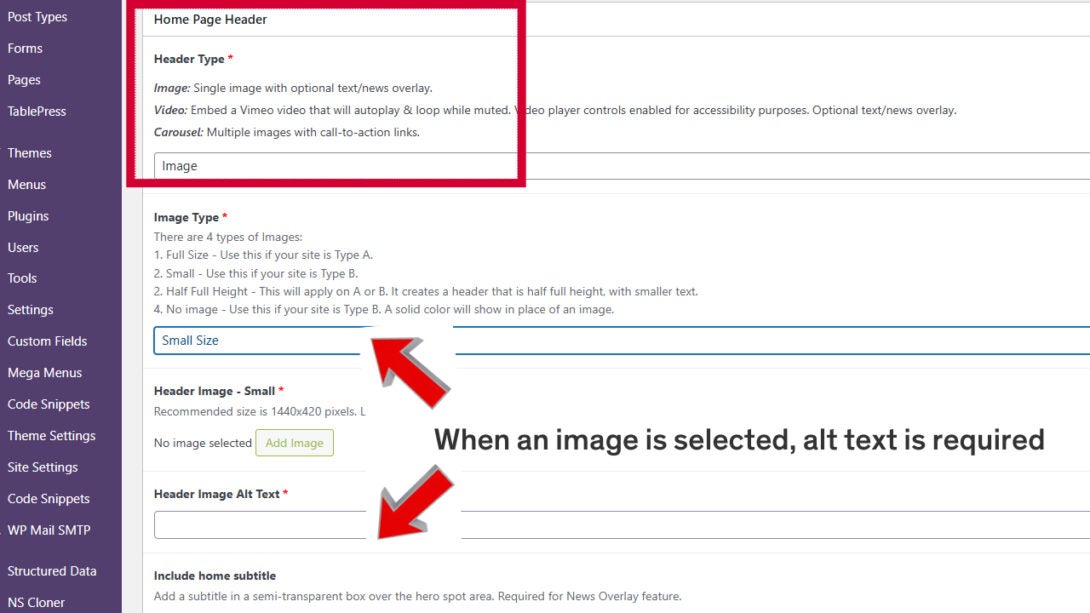
Header Type
There are three options for your header image space: a single image, a carousel of images with call-to-action links, or a video.
Image Option
There are four types of images to use in the header:
1. Full Size – Use this if your site is Type A.
2. Small – Use this if your site is Type B.
2. Half full height – This will apply on A or B. It creates a header that is half full height, with smaller text.
4. No image – Use this if your site is Type B. Default images of the campus will display.
Carousel Option
The carousel header type creates a slideshow with images, text, and links. The recommended image size is 1440×420 pixels and alt text is required for each image. Slide text is optional and links are required.
Video Option
Embed a Vimeo video that will autoplay and loop while muted. Video player controls are enabled for accessibility.
Header Image Alt Text
The Image Alt Text should describe what is taking place in the image; please resist the urge to include “picture of” or “image of” in the Image Alt Tag. Alt Tags are required for accessibility purposes and including these phrases are redundant with screen readers.
Home Subtitle
The Home Subtitle appears over the Header Image. For example, on red.uic.edu the site title is “A WordPress platform for UIC websites”
Home Body
This is the introductory text below the header image.
Header Call to Action
In this section, you can choose to include a list of Call To Action icons just beneath the Homepage header image. These icons will appear above the Home Body text area and within the color backdrop assigned to the particular site (Navy, Blue, Red, Green). The Header Call to Action works just like any other Call to Action component, allowing you to link to internal or external pages with icons and a snippet of text.
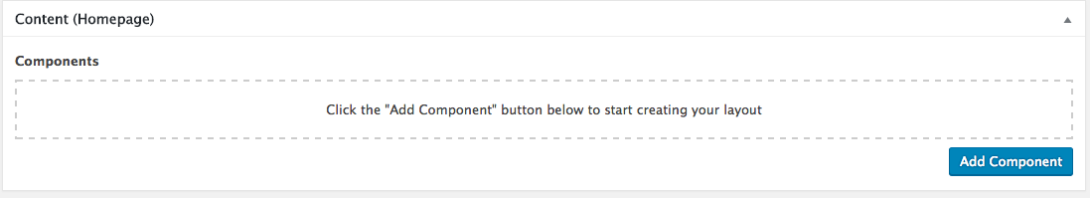
Home Page Content Section

In this area, you can add as many content components as you would like to appear on the page. As you create them, you can drag and drop the different components to re-order them on the page as needed. This includes a set of components that are only available on the Home Page.
Attach Notifications
Despite its location in the content building area for the page, the Notification Posts that you add will appear between the page Header and Content areas.
SEO
The Home Page, like most other page templates, includes a Search Engine Optimization (SEO) field for adding a custom Meta Description to your page.
The meta description is a snippet of up to about 155 characters – a tag in HTML – which summarizes a page’s content. Search engines show the meta description in search results mostly when the searched-for phrase is within the description, so optimizing the meta description is crucial for on-page SEO.